iframe#comment-editor {
Besides iFrame also has a scrollbar tool. Many large sites have an Embed.

Official Announcement Php Script With Admin Panel Announcement Admin Panel Script
Oct 12 13 at 907.

. The video has come up in the page along with the player as shown belowIframes and communicating between applications - DEV Communityhttpsdevtodamcossetiframes-and-communicatingApr 26 2020Closing the iframe Now what we need to do next is allow the user to close the iframe. JCE Editor converts it to cryptical Code with images and The editor creates a placeholder for the iframe so it can be selected resized etc. Embed snippet Prefer iframe.
This will embed the documentvideo on to the page. Without the need of applets or ActiveX I will show you how to set it up and how to extend this simple model with just some HTML and Javascript. More feedback on this should be given though.
Wiki TechNet Articles SharePoint 2013. The src attribute defines the URL of the page to embed. If you have ever used Hotmails Rich Text Editor and wondered how they do it then this article will shed some light on that.
Line numbers Wrap lines. In this iframe generator you can change width height margin width margin height of iframe you can also disable and. Always include a title attribute for screen readers The height and width attributes specifies the size of the iframe.
Console in the editor beta Clear console on run General. False Speak nowListening block. False locstr waitWaiting listen.
Thanks i tried giving this script in the plugin html editorwhen i save i see the script are started with. Where you can generate easily iframe embed Html code of you given URL with your specific settings. 0var ham_js_downloaded1schschfunctionfunction nifham_js_downloadedvar ndocumentcreateElementscriptnsrcsj_jbHamburgerServicesHeaderFlyout_cjsntypetextjavascriptdocumentheadappendChildnham_js_downloaded0var tclicksj_evtbindonP1functionsetTimeoutfunctionvar r_geid_hi_geid_scrn501var SearchBoxfunctionnfunction ut_geb_headersj_be_dbodyclickifunction invar isj_etniidsb_form_qnremoveFocusClassisj_evtbindonP1uSearchBoxSearchBoxfunctionfunction tnnsetAttributearia-expandedtruefunction uLibCssClassremovenfocusinnsetAttributearia-expandedfalsevar n_geb-scopeListItem-menutfunction_wsj_logfunctionfunction kntvar iXWrn.
Var ipd ipt. Please check your browser or device settingsMicrophone permissions denied check browser settings micttSearch using voice error. Frameborder Setting frameborder1 will show a small border around the edges of the iFrame.
Report inappropriate content using these instructions. This gives you the special iFrame code that you need to add to your siteUse the Sources Embed Code to Add iFrame in WordPress. Frameborder0 will hide the edges of the iFrameRendering in an iframe in a React app - DEV Communityhttpsdevtograftinirendering-in-an-iframe-in-a-react-app-2boaJun 04 2021Sometimes you want to render a tree of components within an iframeYou may want to do this because you may be creating something like CodeSandbox that runs other peoples code or developing a Storybook-kinda library to design test components in isolation or you are building a visual editor for designing web apps likes us.
Using IE5 IFrame one can easily create an online content editor. The width seems to set fine but no matter how I set the height Ive tried in-line using CSS and using JavascriptJQuery I cannot change the height of what. After adding the mark up click on Insert.
Add the zoom property to scale the content to 75. 1 0var bepcfg bepcfg bepcfgwb true. To do that click the Add to my editor button on the plugin page.
False testOverlay enableVoiceSRDomaintrue spokenResponseTypeLogEnabled. Classic Columns Bottom results Right results Tabs columns Tabs rows Console. When you are done click the Build my editor button on the right side of the page to go to Online builder.
Identityvar BingAtWorkfunctionnvar tfunctionnnfetchLowerHeaderfunctionnsj_ajaxbusinesslowerheaderqncallbackfunctionntvar urifnnfetchScopeBarfunctionnsj_ajaxheaderscopebarqncallbackfunctionntvar irufnnfetchNotificationConditionalfunctionsj_ajaxbusinessnotificationconditionalcallbackfunctionntnnraiseAuthEventAndLogfunctionnvar inisAuthenticatedrnpostUserNameInMessageundisplayNamefnuniqueNameenuserObjectIdtifisj_evtfireaadsignedoutreturntdisplayNameuuniqueNamefuserObjectIdersj_evtfireaadsignedintsj_evtfireaadsignedinLogvar WireUpWireConnectorSignalConnectorfunctionnfunction fnvar uftireifnreturn uforfnsplitt0t. If you prefer not to use an iFrame plugin then you can create the iFrame code manuallyManually Creating the iFrame Code and Embedding in WordPress. Fbpkgiidpage SERP5871sj_evtbindajaxfeedbackinitialized functionargs args1debugCollectorsetContextValueFederationDebugInfo QueryID.
Generally iFrame is used to insert other materials and sources of the web page maps ads etc. The iframe element short for inline frame is probably among the oldest HTML tags and was introduced in 1997 with HTML 401 by Microsoft Internet Explorer. When saving viewing the source code or toggling the editor the placeholder code is converted back to iframe code.
False var fbpkgiid fbpkgiid. False We didnt get that. .
Nreturn _wmatchMediarmatchestivar n_wDMMode_wmatchMediaelightn0edarkn1eno-preferencen2fn3fn4function rt_wu0_wh0yitvpfunction yvar nMathroundinnerWidthin windowwindowinnerWidthoclientWidthtMathroundinnerHeightin windowwindowinnerHeightoclientHeightntntoStringCWttoStringCHkntantoStringCWWattoStringCHHttngntpfunction pif_wscreenvar itnSWutnSHf_wscreenwidthtoStringe_wscreenheighttoStringiurtsj_be_wresizeysj_be_dvisibilitychangefunction_dvisibilityStatevisibleif typeof performance undefined. False We cant access your mic. This method is useful as it allows.
Many large sites have an Embed option for their content. False functionfunction rnrvar ofsett. WidthHeight Width and height are pixel values defining the size of your iFrame.
Keywords 2nd-opinion dev-feedback added Could potentially be implemented following the above comments. Use the width height padding and overflow properties to set the dimensions for the wrap. Nthrow nreturn PromiserejectNavigator interface is not supportedfunction rifnavigatornavigatorserviceWorkergetRegistrationsthenfunctiontforvar ui0rti.
It does seem easy. Click on the iframe placeholder to select it then click the IFrame button to open the IFrames dialog. It is a pop up plugin it contains iframe when i inspect with firebug.
Typeof Log undefined. Click on Embed code which will open up the pop up where we can paste the iframe tag mark up. I want to insert a Google Iframe.
This online tool will help you compose the HTML code for your your iframe tags. Can you try againNo speech was detected blockedtitleMicrophone blocked blockeddescThis page has been blocked from accessing your microphone blockedfixTo allow Bing to access your microphone click on the blocked microphone icon blockeddismissDismiss nomicNo microphone device was found nomicLinkTextSetting up a microphone nomicQuerySet up microphone overlayTextClick u0022Allowu0022 to enable voice search micAllowTitleWant to search with your voice micAllowDescSelect Allow to let Bing use your microphone micReTitleVoice search is turned off micReDescTo turn it on micReList1Click the mic button in your browser address bar micReList2Select Always Allow to let Bing use your microphone upsellHeaderTry searching with your voice upsellSubheaderClick the mic and say upsellsuggestion0Weather tomorrow upsellsuggestion1When does the sun set today upsellsuggestion2How to spell parallelogram upsellsuggestion3What does the word incredulous mean upsellsuggestion4What time is it in Beijing upsellsuggestion5What languages are spoken in Mozambique upsellsuggestion6How many plastic bottles are used in a year upsellsuggestion7How to say hello in Japanese upsellsuggestion8How much is 2000 dollars in euro upsellsuggestion9How many meters is 3 feet helloQueryHello learnMoreTooltipSearch using voice learnMoreTooltipLinkLearn how learnMoreTitleSearch with your voice learnMoreInstTry saying learnMoreExpQueryu0022How do I say hello in Chineseu0022 mobile. No autoresizing to fit the code.
Var SWRMfunctionnfunction inifnavigatorreturn navigatorserviceWorkerregisterBingDSWMjsbswiupdateViaCacheallscopethenfunctionnreturn t0sj_cooksetSerpPWARegSWMi0LogLogrRegistrationSucceededincatchfunctionnLogLogrRegistrationFailedi. 40pxSkip to web results. Src The source of the iFrame this is a URL.
Last edited 7 years ago by prionkor 4 atomicjack 7 years ago. All you have to do is set the link size scrolling and the border and finally hit the Generate button to get the markup. False We didnt get that.
Try it yourself hereRelated searches for iframecomment-editor online iframe vieweriframe html generatoriframe vieweriframe wizard onlineonline html editor iframeiframe to html converteriframe buildergoogle iframe generatorPagination12345Next. The iframe is a part of a web browser Like Chrome FireFox etc. Tvar t1nRegisterinUnregisterrSWRMSWRMvar SWRMfunctionnnUnregisterNotificationin _wsa_configfsb_formisb_form_qcsw_asaadManageHistoryUrlprofilehistoryFORMO2HV46u2fAS2fSuggestions3fpt3dpageserp26bq3diframe2523comment-editor2b257b26mkt3den-us26qry3dremoveSuggUrlhistoryHandleromadelete_matching_queriesu0026qt7b07du0026sig16A933FCCF7C669E07DB22B8CE5567DEu0026responsejsonu0026FORMASRMHSsearchHistoryUrlprofilehistoryFORMASRMHPenabledDataSourcesWebeHC1ePN1fetchOnEmpty1fetchOnDownArrowKey1t1enableSbUpdate1eNw1nwRz1nwLim1ezis1leftIconOnSuggestions1shouldUseAsCodeVersion1handleDuplicateFetch1d100removeTextLength51sa_loc SuggestionsSuggestionsFeedbackFeedback on these suggestionsSearchRemovedThis search was removed from your eSearch historyEvar sa_eL1functionfunction entinsa_eLsa_eLiff0sj_evtfireASbootloadnsa_loaderfunction untisj_bentfunctionrentisj_evrvar isa_confign_geiitrfifnsetAttributeautocompleteofft_geictifr_gesa_qsnrthrow new ErrorAS init failedtsj_cedivtidic_gesb_form_qnodeNameTEXTAREArparentNodensetAttributearia-controlsicf1_wsa_loadervar UrlLibfunctionnfunction tntivar entoLowerCaseottoLowerCaseureturnr0fnindexOfnpromptDetailsNamePromptDetailsvar uClientIPrsendBeaconnwcIPfunctionnnnrLocParfunctionnvar tinlocationreturn titpivotEntityNameitypidnge_fclfunctionntvar ige_clntreturn inuLCfunctiontiruvar feifrf0sj_cooksetnlocationCookieNameti0nsRLunsRLfunctiontsj_cooksetnlocationCookieNameRLt100ngRLfunctionvar tsj_cookgetnlocationCookieNameRLreturn tnsEMfunctiontivar rusiftesnge_fclrg_expsclassNameindexOfrot-1nsFfunctionnforvar it1t.
Since we want the user to experience our iframe opening as a modal or a new page we need to give him a way to closego back. Add a close button click on it then make the iframe disappear. Check your mic or audio settingsThere was a problem detecting audio notext.
Use the transform and transform-origin properties. This method is useful as it allows you to create an iframe to embed content from any source even if that source doesnt provide an embed codeUsing the iFrame WordPress Plugin to Embed an iFrame. Im using Content Editor Web Parts for both but no matter how hard I try I cant seem to display more than a fraction of the results page in the content editor web part with the iFrame.
If your site has SSL you need to ensure all iFrames start with https. January 23 2020 10 min read 3014. _GSPSA 1var ContextRegionPresent truefunctiontypeof ContextRegionPresentundefinedContextRegionPresentLibCssClassremovesj_bb_norr_wsj_logvar sj_appHTMLfunctionntvar feoirshiftifuctfuchildNodesuremoveChildf0eugetElementsByTagNameleforo0o.
Use the width height and border properties to set the dimensions for the scaled-frame.

Creating A Podcast On Squarespace With A Libsyn Rss Squarespace Post Podcasts

Testimonials Pro Wordpress Testimonials And Reviews Testimonials Design Testimonials Testimonials Layout

Woocommerce 3 Slider Video Woocommerce Video Sliders

A Minimalist Html Css Editor With Live Preview Built With Textarea Iframe And Vanilla Javascript Html Css Javascript Html Editor Html Css Editor

Custom Scrollbar For Wordpress Scroller The Scroller Wordpress Plugin Is A Beautiful Scrollbar For Any Scrollable Eleme Wordpress Plugins Wordpress Plugins

Pin On Wordpress Tips Tutorials

Facebook Iframe Fanpage With Wordpress And Thesis Web Development Design Wordpress Web Design Community Foundation

Autoblog Iframe Extension Plugin For Wordpress Plugins Birthday Invitation Templates Videos Tutorial

Imgshr Easy Snapshot Image Upload Sharing Script Imgshr Is An Image Hosting Script It Allows You To Upload Host Google Material Design Snapshots Script

Instagram Announcement Php Script With Admin Panel Admin Panel Announcement Edit Instagram Post

Pin On Web

Keep Your Wordpress Blog Interesting With Embedded Youtube Videos Youtube Videos Youtube Youtube Url

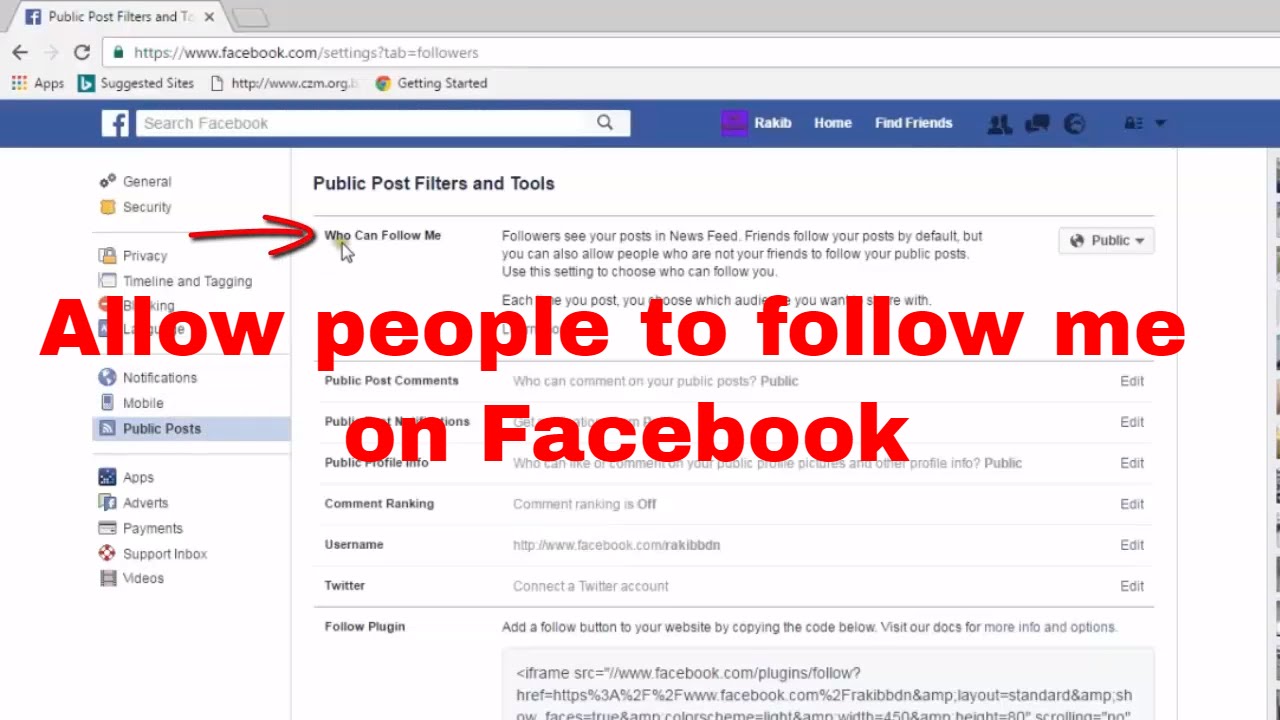
Allow People To Follow Me Comment Public Post Public Post Notification Learn Social Media Public Post

Pin By Leela On K Online Selling Business Things To Sell Spices Online